
Google Tag Manager. GTM
Google Tag Manager — это система управления тегами (фрагментами кода) на сайте или в мобильном приложении. Добавив код в диспетчер тегов, можно эффективно управлять конфигурацией кода через интерфейс GTM.
Структура представляет собой
- Теги отслеживания (фрагменты кода)
- Триггеры, активирующие код при наступлении определенных услувий
- Переменные, которые используются для упрощения и автоматизации настройки тегов
Набор тегов, триггеров и переменных называется контейнером.
Переменные
Переменные используются как в триггерах, так и в тегах.
Переменные в триггерах — Это параметры, которые определяют, когда надо запускать тег.
Переменные в тегах — нужны для передачи динамических значений
Виды переменных
Встроенные переменные — это переменные, которые нельзя изменить. Они подставляются в каждый контейнер. Чтобы изменить набор встроенных переменных для контейнера нужно
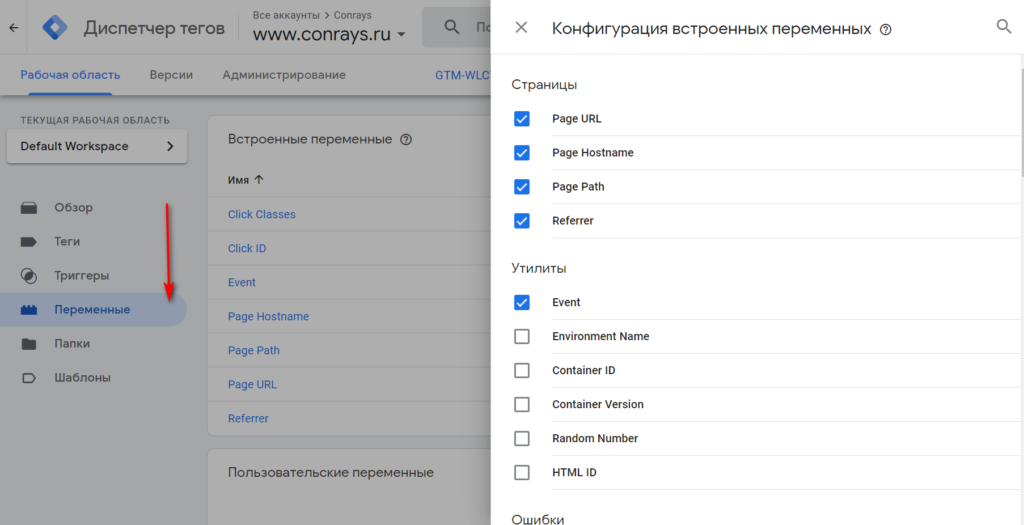
- Нажать Переменные в меню в сайдбаре слева
- В разделе Встроенные переменные нажать настроить
- Включить или отключить переменные

Формы
В качестве отслеживаемых объектов используются формы
- Form Element — возвращает JS-объект для формы, которая была отправлена пользователем. Например, атрибуты class, ID, данные о родительских и дочерних элементах. Этот объект также извлекается из ключа gtm.element в dataLayer.
- Form Classes — возвращает набор атрибутов class для отправленной формы. Содержится в ключе gtm.elementClasses.
- Form ID — возвращает значение атрибута id для отправленной формы. Содержится в ключе gtm.elementId.
- Form Target — возвращает значение атрибута target. Содержится в ключе gtm.elementTarget
- Form URL — возвращает значение атрибута action для отправленной формы. Содержится в ключе gtm.elementUrl. Данная переменная полезна, когда формам не присвоены атрибуты id и class, и они отсылаются разным обработчикам на сервере. Например, форма обратной связи может отсылать данные на /contacts.php, а форма новостной подписки на /subscribe.php.
- Form Text — переменная возвращает текст, содержащийся в отправленной форме и ее потомках. Содержится в ключе gtm.elementText.
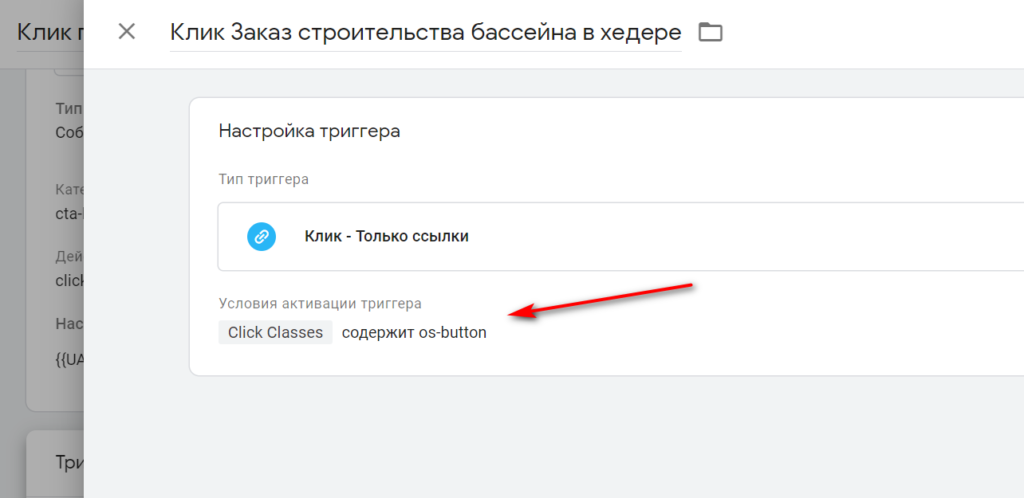
Пример: Фиксация кликов по кнопке с нужным классом с использованием встроенных переменных
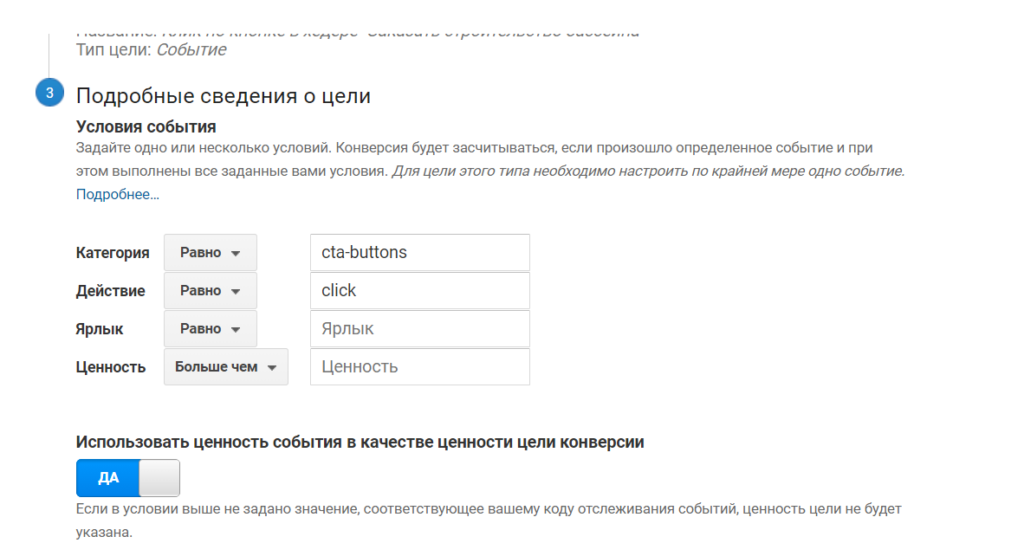
- Отправляемся в Google Analytics и назначаем цель — событие. Задаем категорию и действие цели. Сохраняем

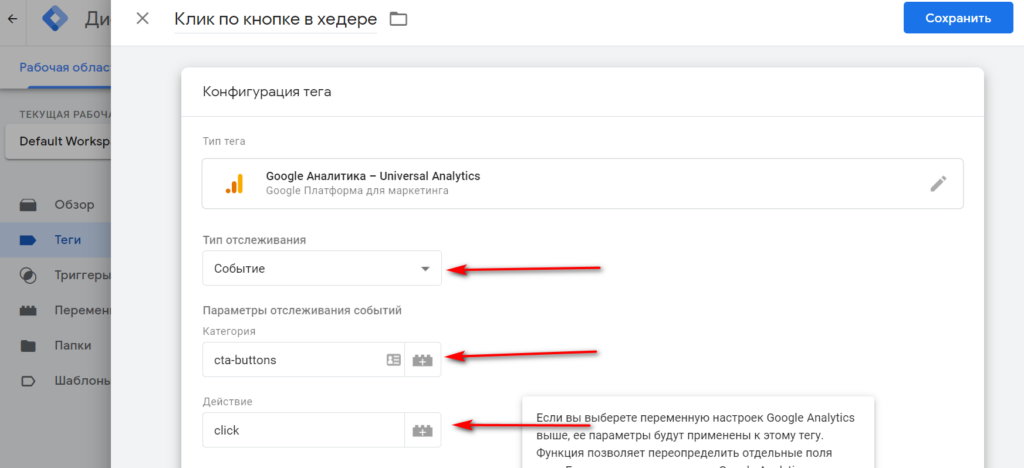
2. Переходим в GTM — Создаем тег с конфигурацией Universal Analytics — Выбираем тип событие — Вбиваем параметры из цели в GA

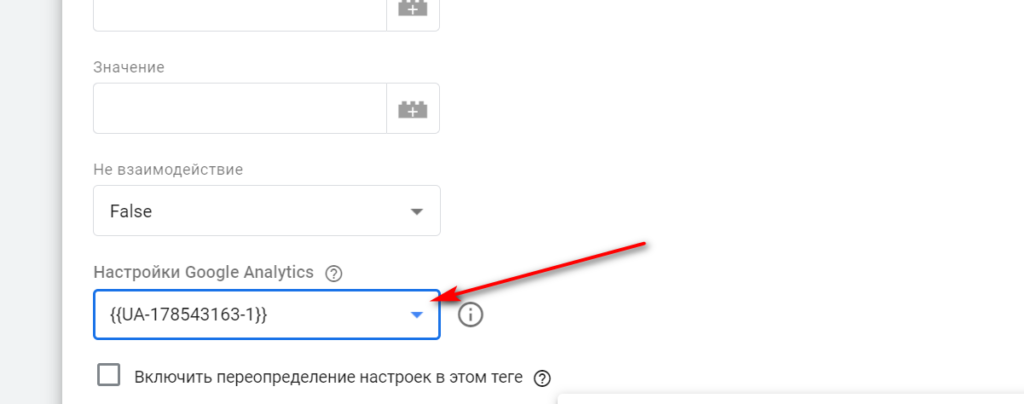
3. Указываем переменную с идентификатором ресурса

4. Добавляем триггер с классом ссылке, по которой производится клик

Пользовательские переменные — это переменные которые создаются пользователем и используются тогда, когда встроенных переменных недостаточно. Чтобы создать пользовательскую переменную нужно
- Нажать Переменные в меню в сайдбаре слева
- В разделе Пользовательские переменные нажать Создать
- Нажать Конфигурация переменной и указать нужный тип
- Указать параметры переменной
- Указать имя переменной. Должно описывать ее функцию. Например Data Layer Variable – Product Name.
- Нажать Сохранить
Типы пользовательских переменных
В GTM поддерживаются следующие типы пользовательских переменных для сайтов
Навигация
- Источник ссылки HTTP — В качестве значения указывается адрес страницы с которой перешел пользователь.
- URL — В качестве значения задается текущий адрес (Полный URL или определенные его компоненты)
Переменные страницы
- Собственный файл Cookie — Принимает значение собственного файла cookie с именем того домена, в котором находится пользователь.
- Собственный код Java Script — Используется значение, возвращенное анонимной функцией JavaScript
- Уровень данных — Значение задается в момент передачи информации на уровень данных при помощи вызова
dataLayer.push() - Переменная Java Script — Принимает значение заданной вами глобальной переменной JavaScript
Элементы страницы
- Переменная автоматического события — Регистрирует информацию о действиях, вызвавших событие (например, кликах, заполнении форм, показах элементов и т. п.)
Element. Возвращает объект элемента. Его можно использовать как объект для собственного кода JavaScript, например {{Element}}.title, или в селекторах CSS, например {{Element}} соответствует селектору CSS div.foo.
Element Type. Возвращает значение element.tagName (например, ‘A‘, ‘BUTTON‘ или ‘IMG‘).
Element Attribute. Возвращает значение атрибута, название которого указано.
Element Classes. Возвращает список классов из атрибута class нужного элемента.
Element ID. Возвращает значение атрибута id.
Element Target. Возвращает значение атрибута target (например, ‘_blank‘)
Element Text. Возвращает значение текста, который содержит элемент.
Element URL. Возвращает URL элемента, полученный из атрибута href или action.
History New URL Fragment. Возвращает новый фрагмент URL из истории браузера (например, ‘#summary‘).
History Old URL Fragment. Возвращает фрагмент URL, который использовался ранее, из истории браузера (например, ‘#intro‘).
History New State. Новый объект состояния истории, управляемый вызовами pushState.
History Old State. Старый объект состояния истории, управляемый вызовами pushState.
History Change Source. Возвращает событие, которое привело к изменению истории (например, ‘pushState‘, ‘replaceState‘ и т. п).